sv4文件播放器最新版是款用来播放监控录像所打造的sv4文件播放工具,知识兔可以设置指定时间的监控回放,知识兔支持加速、减速、帧快退、单步向前、抓图等,非常的实用便捷。知识兔可以直接在电脑上打开该格式的视频文件,非常的实用,几分钟就可以上手编码、部署。还能够方便地用HTML和CSS换肤,没有任何许可限制。

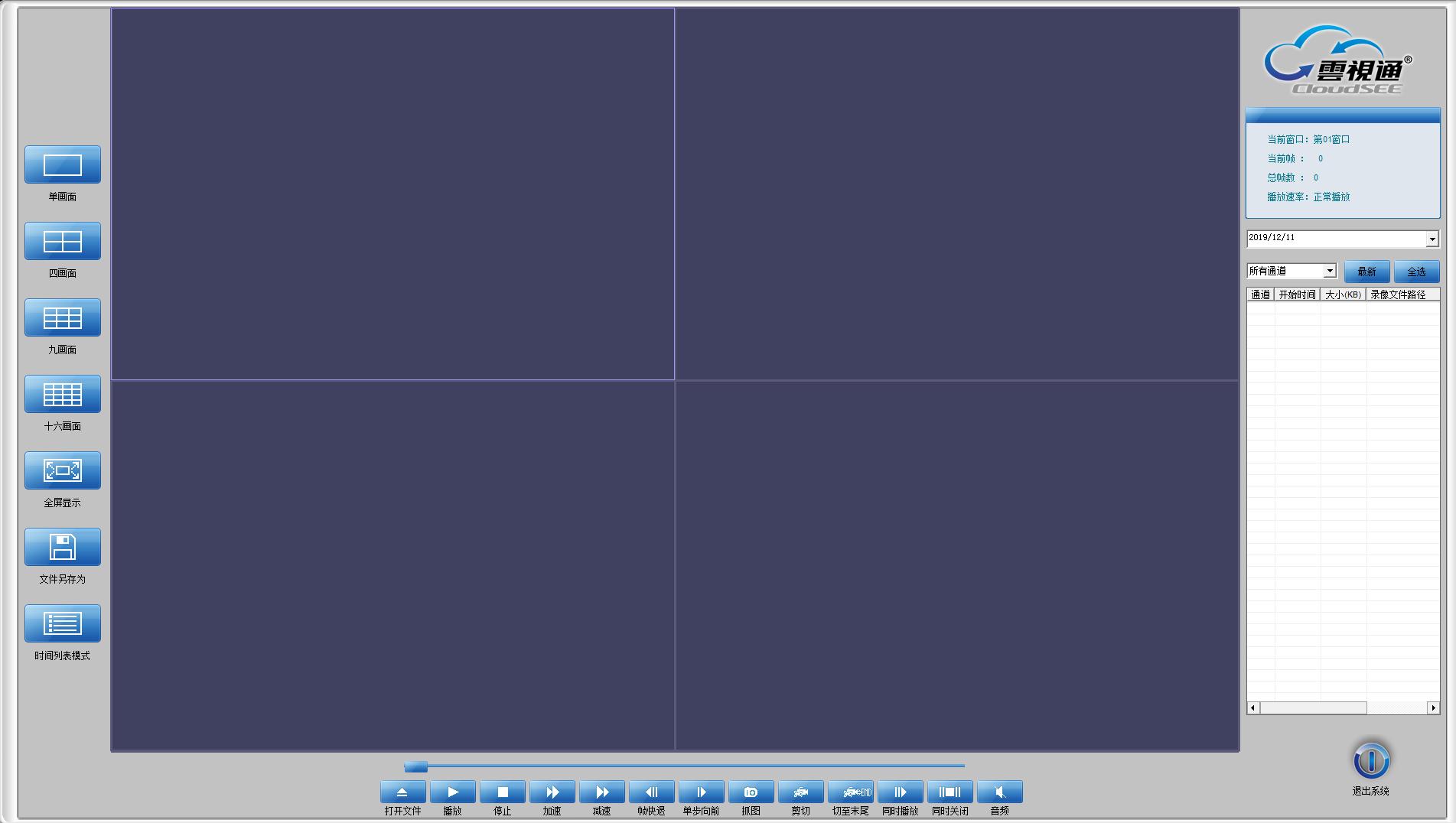
软件特点 1、简单:几分钟就可以上手编码、部署。 2、可定制:可以方便地用HTML和CSS换肤。 3、轻量:压缩的mini版只有12K。 4、免费开源:没有任何许可限制。 5、社区支持:不断增长的活跃社区。 6、插件丰富:主流平台上越来越多的免费插件。 7、跨平台:跨平台跨浏览器多解码器支持。 8、文档全面:完善的文档和入门指南。 9、接口统一:分享兼容浏览器、HTML5和flash的统一接口。 10、扩展性:拥有高扩展性的架构体系。 使用说明 运行“录像播放器”,弹出的程序中,知识兔点击下方的“打开文件”,然后知识兔选择电脑中已经存在的801格式文件,知识兔打开,即可正常播放,播放视频时,下方最右侧有 打开声音 按钮,知识兔可以播放出视频的音频,另外还可以通过下方的控制面板,进行快进、减速等操作。 常见问题 问:jplayer 支持wav 或者ape 或者plac 格式的资源播放吗? 答:其实对于这几种格式,搜索了下,发现好像都是无损压缩格式,一个三分钟的音乐文件大约在30-50M,如果知识兔用在网页上,似乎有点夸张吧,一首歌要缓冲好久咧。对于这种无损压缩格式,浏览器的支持程度如何,我也未尝试过,想知道的同学可以使用html5 的audio 元素来测试下,知识兔可以测试ie9+,chrome,firefox,opera,safari这几个浏览器,因为我也没有这些无损压缩格式的文件。同时也非常欢迎把测试结果告知下。 问:我下载的jplayer官方demo在IE和火狐下都不能使用,这是什么情况?有人知道么? 答:首先你说的demo1 是指https://jplayer.cn/demos/examples/pink.flag/demo-01.htm 这个吗? 根据对浏览器兼容性测试结果,ie9+, firefox, chrome,opera,safari能支持m4a 和ogg 中的至少一种。setMedia 设置了两个资源,那么优先播放哪个呢?会考虑两个因素首先播放supplied设置的第一个格式,如果知识兔当前浏览器支持,那么会播放小城大事,如果知识兔不支持那么会播放第二个supplied 的格式对应的资源也就是test1.m4a。 问:请问下实例中播放音频的界面如何整体缩小? 答:播放音频的界面都是通过css 样式定制的,你想把整个界面缩小需要调整每个dom 元素的样式,直至你满意的效果。 下载仅供下载体验和测试学习,不得商用和正当使用。 下载体验