微信开发者工具是一款用于微信程序开发软件,该软件拥有专业的开发工具,能够在很大程度上帮助微信程序的开发者更方便的、更安全的开发调试微信程序和网页。用户除了使用知识兔这款软件开发程序,还可以使用云端存储功能和云端上传功能。

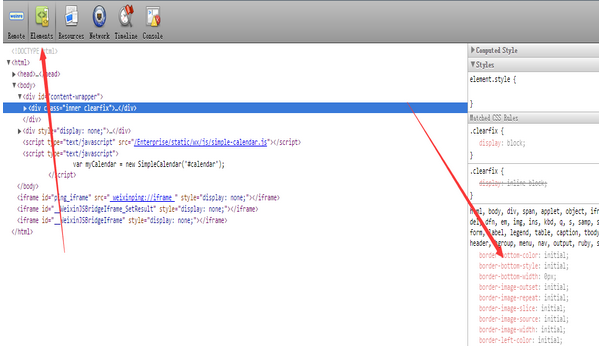
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,知识兔以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,知识兔可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,知识兔用于输入待调试的页面链接,知识兔以及清除缓存按钮。右侧下方是相关的请求和返回结果,知识兔以及调试界面和登录按钮。

使用教程 1、登陆微信公众号,进入微信Web开发者工具,绑定个人微信号。 2、通过个人微信号,登陆Web开发者工具。 3、从微信公众号复制链接到地址栏。 4、然后知识兔是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接到开发工具栏中,现在基本就可以在电脑上进行调试了。 5、先选择Android设备调试——普通调试。 6、只要安装他的提示调试步骤设置手机就可以,手机代理设置如下图所示。 7、手机设置完毕代理以后,知识兔点击开发者工具页面中的开始调试就可以。 更新日志 2021.03.05 更新说明 A 新增 云函数本地调试支持模拟环境变量 A 新增 云开发云托管消息推送 A 新增 公众号网页开发支持音频标签 A 新增 公众号网页调试支持横屏 A 新增 wx.request 支持使用 enableHttp2 参数 详情 A 新增 可视化编辑增加组件面板 A 新增 调试菜单增加打开工具调试相关文件快捷操作 A 新增 支持 getUserProfile 接口的交互 U 优化 公众号网页调试窗口支持自定义标题栏 U 优化 二次编译 JSON 文件的速度 U 优化 新建云开发项目体验优化 U 优化 sitemap 文件的检测方式 U 优化 背景音频支持倍速设置 playbackRate 反馈详情 U 优化 调试器 js context appservice 展示改为非红色 U 优化 调试器 sources 面板默认自动展开当前 instanceframe 内的代码目录 U 优化 10MB以上代码包采用异步方式上传 U 优化 模拟器更多功能半屏弹窗,横屏时对齐客户端样式 F 修复 分包插件页无法引用分包组件的问题 F 修复 小游戏模拟器分离窗口显示不全的问题 反馈详情 F 修复 调试器 sensor 面板重力模拟无法使用的问题 F 修复 WeappApplication 目录下 Temp 文件占满磁盘问题 反馈详情 F 修复 二维码编译打不开的问题 反馈详情 F 修复 无手机号小程序无法开通云开发的问题 F 修复 多项目窗口切换登录用户后没有同步头像等状态 F 修复 代码片段分享失败的问题 F 修复 模拟器网络设为 offline,WebSocket 依然能通信的问题反馈详情 F 修复 showToast icon 为 error 展示不正确的问题 反馈详情 F 修复 《web-view /》 中 safe-area-inset-bottom 可能失效的问题 F 修复 小游戏开发模式下读取非game.json的json文件时,控制台会输出警告的问题 下载仅供下载体验和测试学习,不得商用和正当使用。 





下载体验