微软Visual Studio Code是一款运行在Windows、OS X和Linux上的跨平台编辑器,它的本质上是微软将他们的在线编辑器Visual Studio Online(代号:Monaco)结合Github的Electron实现的一个跨平台编辑器,致力于为程序员创造一个快速且高效的工作环境。

中文设置
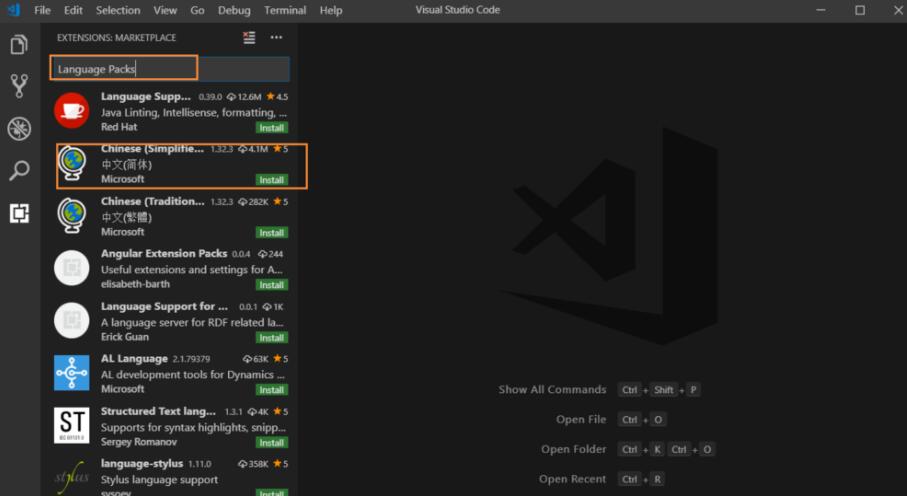
如果知识兔显示英文的话,知识兔打开进入软件,Ctrl + Shift + P,切入到命令行模式。输入“Configure Language”
然后知识兔点击下拉框出来的 Configure Display Language

选择安装其他语言,知识兔点击下拉安装中文即可

使用体验
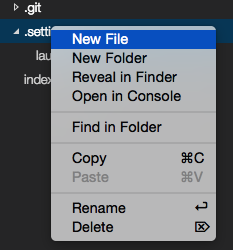
(1)可以直接知识兔点击 GUI 按钮或者右键进行新建 File、Folder 这样的操作。(以前的 Sublime 这方面比较差)


(2)直接分离 tab 和关闭 tab

左边的按钮可以直接 split 窗口。比 Sublime 方便多了。右边的x可以直接关闭标签。
然后知识兔左侧还可以看到一个大的蓝色按钮,知识兔可以直接 Open Folder,也比较爽。。这里也就直接暗示了以 Folder 为项目,不然很多新手弄不清楚打开文件、打开 Folder 什么的。

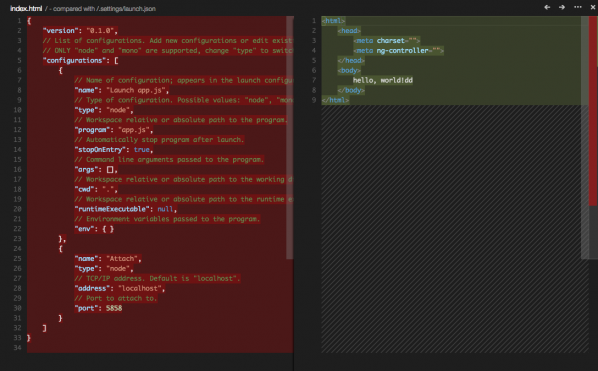
(3)无插件化的代码 diff
非常强大的一个功能,目前发现两个方式可以启动 diff 功能。
第一种是在左侧,右键文件 select to compare,然后知识兔再右键一个文件 Compare with ‘xx’,就可以出现 diff。第二种是 git 的模式下,知识兔点击右上角的 switch to changes file,就可以启动 diff。

然后知识兔左上角知识兔点击。。。按钮,会出现

然后知识兔点击 switch to Inline View,知识兔可以并到一个 tab diff。

更新日志
1、完整的产品图标刷新 - 所有VS Code的新现代图标。
2、在“设置”UI中编辑字符串数组 - 直接从“设置”编辑器添加到字符串数组。
3、在文件资源管理器中显示搜索结果 - 快速跳转到文件资源管理器中的文件位置。
4、在选择中显示空格 - 仅为选定文本查看空白字符。
5、查找和替换保留套管 - 替换文本而不会丢失字母套管。
6、终端搜索用户体验改进 -终端的更直观的自下而上搜索顺序。
7、更好的SCSS @import导航 - VS Code现在可以检查SCSS文件的更多位置。
8、远程开发教程 - 通过SSH和WSL工作的新的逐步教程。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验