本次知识兔为大家分享的是Animate 2020破解版下载,直接安装即为破解版,有需求的用户还请下载体验。

Animate CC2020破解版安装教程
1、知识兔下载并进行解压,得到集破解补丁为一体的adobe animate cc 2020中文破解版安装包;
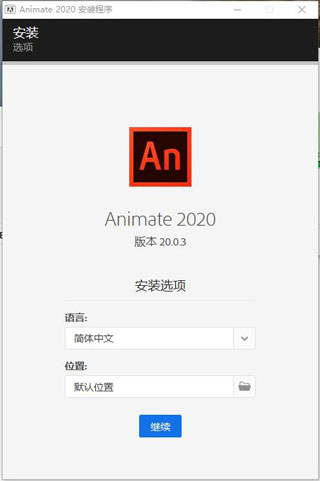
2、知识兔双击"Set-up.exe",依提示进行安装,知识兔支持自定义安装路径和简体中文语言;

3、耐心等待软件安装完成,安装完成后即可运行使用,

功能介绍
整合式虚拟摄影机:使用内建虚拟摄影机 (V-Cam) 平移和缩放动画,就像您平常操作视讯摄影机一样。虚拟摄影机还能让您加入色调和滤镜。可重复使用的组件:现在您可快速又轻松地在 HTML5 Canvas 文件中,加入和重复使用视频播放器、按钮及转盘等通用组件。
矢量刷改进:建立和共用自订笔刷、知识兔将图样笔刷转换为标准笔刷,知识兔以及透过提升的压力与倾斜感应能力展现更丰富的效果。
透过CC Libraries 进行协作:同时与多位团队成员协作进行动画制作。透过 CC Libraries 共用、修改和重复使用整个动画、剪辑或符号,并直接将动画置入 InDesign 和 Adobe Muse 中。
支持全球JavaScript和第三方JavaScript库:获得使用适用于动画中所有帧的JavaScript代码所需的灵活性。此外,现在您可以使用动画UI中的最新JavaScript库进行动画处理。

软件特色
1、矢量刷改进:建立和共用自订笔刷、知识兔将图样笔刷转换为标准笔刷,知识兔以及透过提升的压力与倾斜感应能力展现更丰富的效果。2、可重复使用的组件:现在您可快速又轻松地在 HTML5 Canvas 文件中,加入和重复使用视频播放器、按钮及转盘等通用组件。
3、整合式虚拟摄影机:使用内建虚拟摄影机 (V-Cam) 平移和缩放动画,就像您平常操作视讯摄影机一样。虚拟摄影机还能让您加入色调和滤镜。
4、支持全球JavaScript和第三方JavaScript库:获得使用适用于动画中所有帧的JavaScript代码所需的灵活性。此外,现在您可以使用动画UI中的最新JavaScript库进行动画处理。
5、透过CC Libraries 进行协作:同时与多位团队成员协作进行动画制作。透过 CC Libraries 共用、修改和重复使用整个动画、剪辑或符号,并直接将动画置入 InDesign 和 Adobe Muse 中。

新版功能
简化预设和定制方式:在这个版本中,一组标准的预设可用于经典和形状的tweens,为动画设计师分享灵活性。您可以从轻松预设列表中选择预设,并将相应的轻松应用于各个选定的属性。您还可以将自定义轻松应用于形状补间。相机平移控制:在这个版本中,Animate分享X和Y相机坐标控制,您可以使用它来轻松平移。您可以在属性检查器的相机部分找到X和Y坐标。
生成纹理图集:动画开发人员可以编排动画并将其作为纹理图集导出到Unity游戏引擎或任何其他喜爱的游戏引擎。开发人员可以使用Unity的示例插件,还可以为其他游戏引擎定制。
支持添加全球和第三方脚本:动画师经常使用适用于整个动画的JavaScript代码。在使用全局和第三方脚本之前,无法设置全局变量或应用于Animate中的整个动画的脚本。从此版本开始,您可以添加不特定框架的全局脚本。
创建和管理矢量画笔:Animate介绍了使用Animate中绘制的形状创建和共享矢量画笔(艺术和图案画笔)的能力。在介绍此功能之前,您可以使用Adobe Capture CC应用程序创建画笔,并从CC库中进行同步。此功能允许您从Animate CC中的矢量素材创建自定义画笔。
静音和海报属性支持HTML 5视频组件:这个版本的Animate为HTML 5视频组件介绍了两个新的属性:静音和海报。您可以使用静音属性来启用或禁用视频组件和海报属性的音频,知识兔以便在视频播放之前选择静态海报图像。

使用教程
1、规划申请:决定应用程序执行哪些基本任务。2、添加媒体元素:创建和导入媒体元素,如图像,视频,声音和文本。
3、排列元素:在画布上和时间轴中排列媒体元素,知识兔以定义应用程序的时间和方式。
4、应用特效:应用图形过滤器(如模糊,发光和斜面),混合和其他特殊效果。
5、使用ActionScript来控制行为:编写ActionScript®代码来控制媒体元素的行为,知识兔包括元素如何响应用户交互。
6、测试并发布您的应用程序:测试您的FLA文件(控制>测试影片),知识兔以验证您的应用程序是否正常工作,并查找并修复遇到的任何错误。您应该在整个创建过程中测试应用程序。您可以在Animate和AIR Debug Launchers中测试您的文件。发布您的FLA文件(文件>发布)作为一个SWF文件,知识兔可以显示在一个网页中并使用Flash Player播放。根据您的项目和您的工作风格,您可能会按照不同的顺序使用这些步骤。

相关问题
1、如何自动创建唇形同步?您可以使用Adobe Sensei支持的Animate自动将嘴型与声音变化进行匹配。
2、如何在Animate中将资产雕刻用于矢量和栅格内容?
您可以使用资产扭曲工具变形复杂的矢量形状和栅格形状。在复杂的形状或位图图像上创建逐帧动画。
3、如何安装MXP和ZXP扩展?
您可以通过“管理扩展”实用程序或使用命令行将扩展安装为附件。
4、知识兔将我的SWF文件导入Animate后为什么会降级?
Animate可以导入SWF文件格式。但是,SWF中的某些数据类型是已渲染的文件,因此无法重新导入。
5、我可以使用Animate创建虚拟现实动画吗?怎么样?
是。您可以在“动画”中使用2D技能集,并导出全景或360个虚拟现实动画。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验