
软件特色
1、开源、可扩展开源,基于MIT协议。知识兔支持以组件库的方式扩展,丰富产品功能。欢迎任何人扩展定制、并共享。
2、流畅、高性能
使用 canvas 和多个场景离屏,操作过程流畅;完全不用担心 SVG 方式 dom 元素过多,性能高效。
3、动画特效
基于帧的节点动画,知识兔可以方便的以易于理解的方式,制作自己的节点动画;多种连线动画支持。
4、外部组件支持
以插件的方式开发,知识兔支持导入第三方图标库、图形库、视频等外部组件,避免重复造轮子。
5、高效的绘图工具
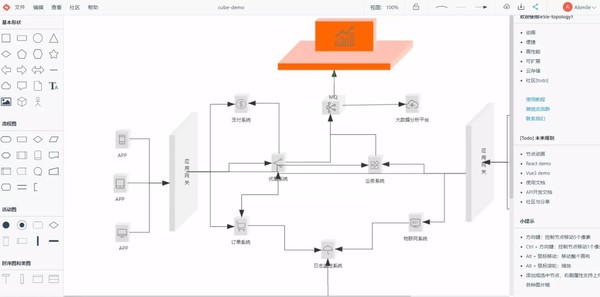
在线制作、云存储、多端分享,丰富功能、舒适体验,包含流程图、微服务架构图、拓扑图、SCADA、脑图等多场景支持
6、丰富的资源图形库
在线系统平台资源库、自定义组件库等多场景支持,多种行业分类,欢迎大家一起共同创建、共享
7、开源共享
开源精神,互惠共享,组件式设计,插件式开发,共同创建一个强大、丰富的图库平台
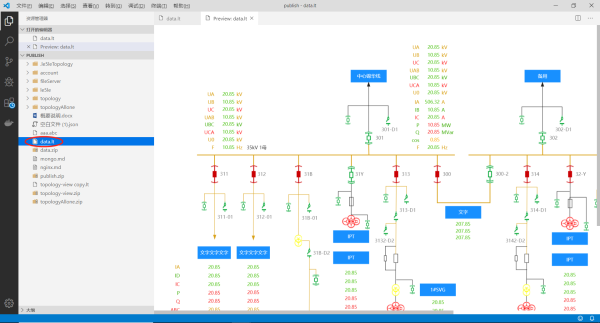
配合VSCode插件一起使用
1、在vs code插件列表里搜索:le5le topology,或le5le-topology-plugin
使用场景
- 微服务架构图- 拓扑图
- 流程图/活动图/时序图/类图
- 思维导图/脑图
- 动画
- 音频/视频
常见问题
1、未来如何规划- 加入3D功能,全面、充分的可以实现智慧城市的3D可视化、SCADA 3D效果、物联网3D装配效果、安防等3D可视化场景
2、为何重复造轮子
- 工作中遇到比较多的微服务架构、云资源运维、部署与运维可视化方面的需求
- 开源、满足自己需求的不多
- typescript + 纯粹canvas架构的不多
- 以中间件方式可定制满足不同场景的不多
- 动画支持
- 音视频支持,满足安防、物联网(暂无3D效果)等实时监控需求>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验