
DW CS6破解版安装说明
1、在知识兔下载软件压缩包,解压后即可获得Dreamweaver CS6绿色破解版。
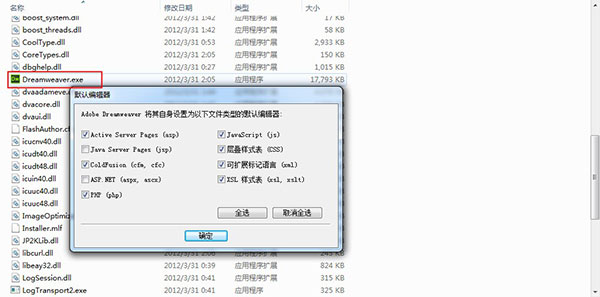
2、在文件夹“Adobe Dreamweaver CS6”内找到Dreamweaver.exe,知识兔双击运行它。

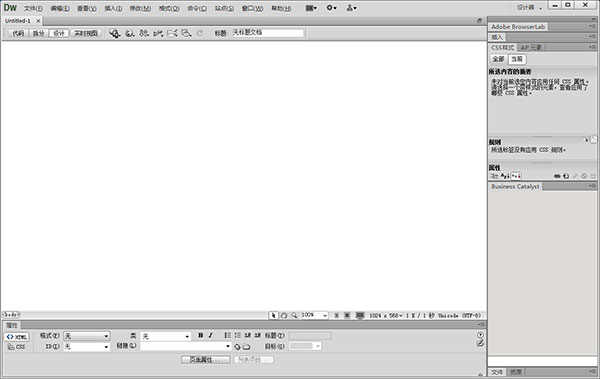
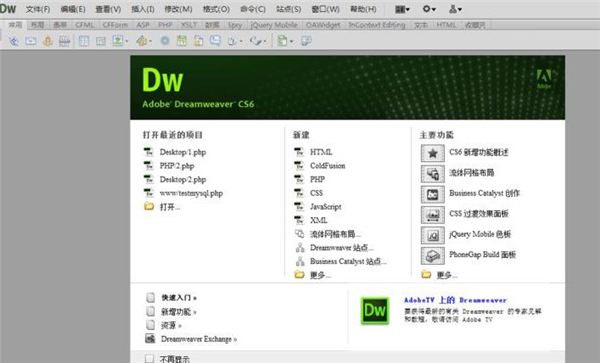
3、知识兔点击默认编辑器后即可直接进入软件主界面。

4、可以看到授权、注册选项都为灰色不可选,即用户可以使用全部功能。

功能介绍
1、Adobe Business Catalyst 集成使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。

2、增强型 jQuery 移动支持
使用更新的 jQuery 移动框架支持为 iOS 和 Android 平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。

3、更新的 PhoneGap 支持
更新的 Adobe PhoneGap 支持可轻松为 Android 和 iOS 建立和封装本地应用程序。通过改编现有的 HTML 代码来创建移动应用程序。使用 PhoneGap 模拟器检查您的设计。

4、CSS3 转换
将 CSS 属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。

软件特色
1、网站管理使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或档案名称,Dreamweaver 会自动更新所有链接。使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
2、FTP
利用重新改良的 FTP 传输工具快速上传大型文件。节省发布项目时批量传输相关文件的时间。
3、自适应网格版面
建立复杂的网页设计和版面,无需忙于编写代码。自适应网格版面能够及时响应,知识兔以协助您设计能在台式机和各种设备不同大小屏幕中显示的项目
4、实时视图
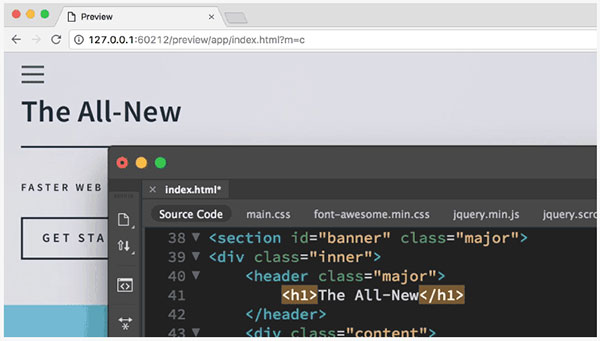
使用支持显示 HTML5 内容的 WebKit 转换引擎,在发布之前检查您的网页。协助您确保版面的跨浏览器兼容性和版面显示的一致性。
5、多屏幕预览面板
借助“多屏幕预览”面板,为智能手机、平板电脑和台式机进行设计。使用媒体查询支持,为各种不同设备设计样式并将呈现内容可视化。
软件亮点
1、响应式网站,真正迅捷使用 Dreamweaver CC,您可以快速轻松地设计、编码和发布在任何尺寸的屏幕上都赏心悦目的网站和 Web 应用程序。
2、制作适用于任何浏览器或设备的精美网站
利用对 HTML、CSS、JavaScript 等内容的支持,设计人员和开发人员可以在几乎任何地方快速制作并发布网页。
3、快速、灵活的编码
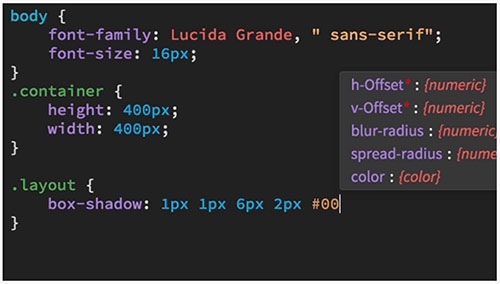
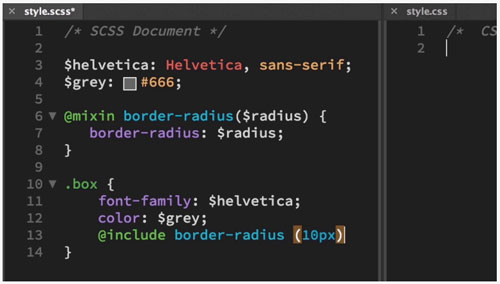
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
4、通过更少的步骤轻松设置网站
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
5、在各个设备上动态显示
构建可以调整自动适应任何屏幕尺寸的网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。

DW CS6常用快捷键
1、文件菜单编辑打开一个HTML文件 Ctrl+O 或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中
保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
2、编辑菜单编辑
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+[
平衡大括弧 Ctrl+’
启动外部编辑器 Ctrl+E
参数选择 Ctrl+U
3、页面视图编辑
标准视图 Ctrl+Shift+F6
布局视图 Ctrl+F6
工具条 Ctrl+Shift+T
4、页面元素编辑
可视化助理 Ctrl+Shift+I
标尺 Ctrl+Alt+R
显示网格 Ctrl+Alt+G
靠齐到网格 Ctrl+Alt+Shift+G
头内容 Ctrl+Shift+W
页面属性 Ctrl+J
Dreamweaver怎么用,初学者怎么用Dreamweaver
1、安装Dreamweaver软件,网络上有很多安装Dreamweaver软件的具体步骤,非常详细可以去百度搜索看看。安装成功之后就快捷键放在桌面上方便使用。
2、知识兔双击点开软件,会有一个缓冲,然后知识兔进入软件的首页面。知识兔可以看到菜单栏,和之间建过的网页。

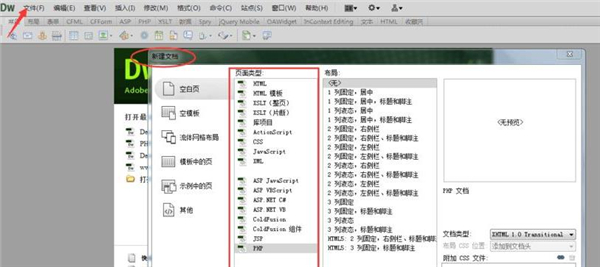
3、知识兔点击菜单栏目的文件---选择新建---会弹出新建文档,里面有很多的页面类型,知识兔可以选择需要的,然后知识兔点击--建立即可。

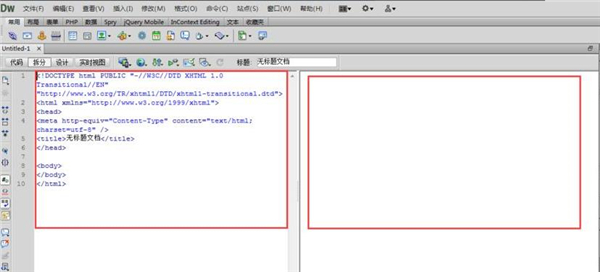
4、之后会出现一个页面的标准框架,知识兔可以在里面写代码了。

5、写完之后在浏览器中查看就可以了。

DW CS6怎么设置鼠标经过图像?
知识兔点击Dreamweaver,知识兔双击打开。
选择“文件”-“打开”或快捷键Ctrl+O,知识兔打开需要编辑的网页文本。

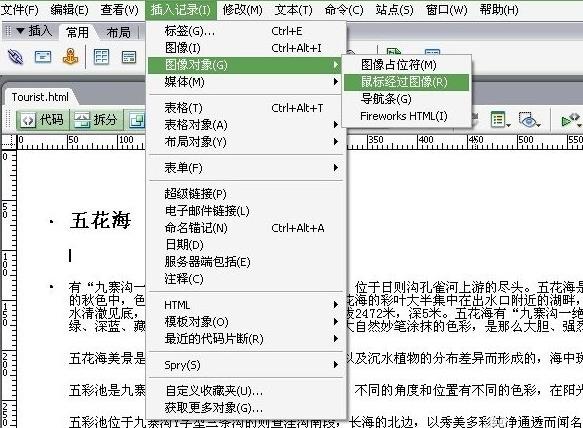
选择“插入记录”-“图像对象”-“鼠标经过图像”命令。

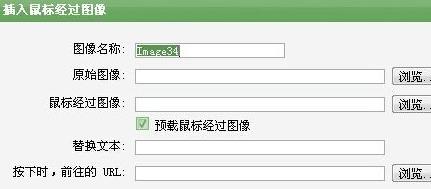
此时会弹出“插入鼠标经过图像”对话框。

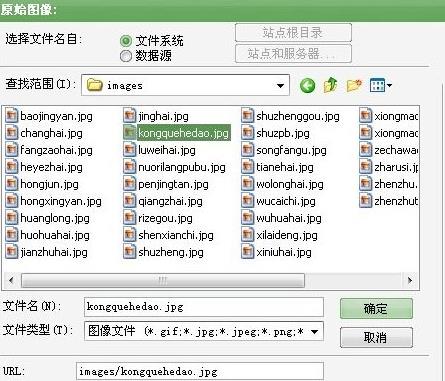
选择“原始图像”后的浏览,在弹出的原始图像对话框中选择所需要的图像。

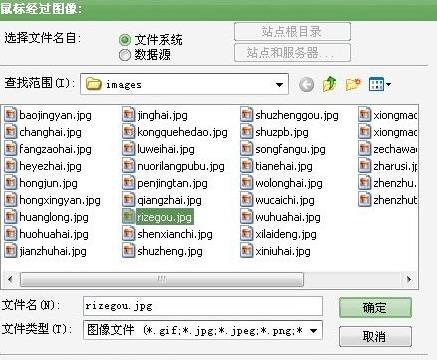
选择“鼠标经过图像”后的浏览,在弹出的鼠标经过图像对话框中选择所需要的图像。

知识兔点击确定后,编辑的网页文档中已出现原始图像。

保存网页文档,按快捷键F12,知识兔使用浏览器预览网页就能得到鼠标经过图像前后不同的图像。

下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验