
dreamweaver2020破解版安装教程
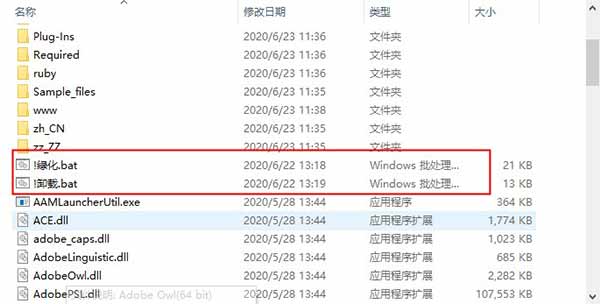
1、自知识兔解压缩包可得Dreamweaver 2020 20.2.0.15263特别版本;
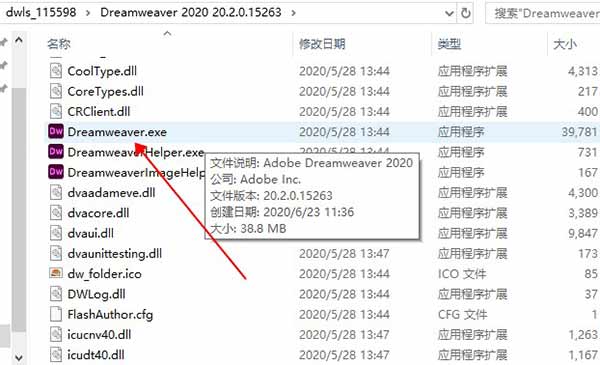
2、在其目录下知识兔双击“Dreamweaver.exe”运行软件;

3、之后即可永久免付费使用它;

PS:了解绿色激活版的网友可能会问不需要知识兔点击“!绿化.bat”吗?此应用的功能仅为生成桌面快捷方式,并不影响正常使用,因此可装可不装。

功能介绍
1、所见即所得的强大功能没有一个Web编辑软件能像Dreamweaver一样,具有所见即所得的功能,你可以在"Properties"(属性)窗体中调整参数,即刻在"Documentwindow"窗体中看到它的改变,如果知识兔你按下"F12",软件会自动生成HTML文件格式,供欲览,知识兔以便开发人员进一步调整。
2、方便快速的文本编排
与"Word"相似,具有强大的文本编辑能力,你可以在"Layer"、"Table"、"Frame"或直接在"Document window"窗体中输入文字,通过快捷的右键,知识兔选择例如"Font"(字体)类的选项进行编辑,知识兔也可以利用"Text"菜单进行更为细致的排版编辑。
3、专业的HTML编辑--Roundtrip HTML
与现存的网页有着极好的兼容性,不会更改任何其他编辑器生成的页面。这将大幅度降低由于HTML源代码的变更而给设计者分享的困惑。
4、高质量的HTML生成方式
由软件生成的HTML源代码保持了很好的可读性。代码结构基本上同手工生成的代码相同,这使得设计者可以轻易掌握代码全局并加以修改。
5、实时的HTML控制
设计者可以在可视化或者文本这两种方式下进行页面的设计,并且知识兔可以实时的监控HTML源代码。当设计者对代码作出任何改动时,结果将立刻显示出来。
6、与流行的文本HTML代码编辑器之间的协调工作
可以与目前流行的HTML代码编辑器(如BBEdit、HomeSite等)全面协调工作。已经习惯于使用这些纯文本编辑器的设计者将在不改变他们原有工作习惯的基础上,充分享受到软件带来更多功能。设计者可以使用文本编辑器直接编辑HTML,同时使用软件生成较为复杂的动画、表格、Frame、JavaScript等。(软件分别为Windows用户以及Macintosh用户分享了完全版的HomeSite及BBEdit这两个目前最流行的代码编辑器)。
7、强大的DHTML支持
动态HTML是4.0浏览器支持的新功能,将在未来广泛应用于网络。这项技术可以增强页面的交互性、提高下载速度、使页面更美观更易于设计且富有动感。软件对DHTML完全支持,并分享了与之相关联的四大功能。而其它的可视化网页编辑工具几乎不分享或只小部分分享动态HTML的制作。
8、重复元素库
在Dreamweaver中定义的一个站点内,设计者可以将重复使用的内容(例如Header、Footer等)独立定义。这样设计者在需要这些内容的地方只需做一个简单的插入就可以了。而且知识兔当元素库中定义的内容被修改后,整个站点中设计同样内容的地方将统一发生变化而无需再逐一修改。
9、基于目标浏览器的检测
目前浏览器更新换代很快,知识兔从2.0到4.0层出不穷。同时又有IE和Netscape两大阵营竞争。设计者制作出的网页必须面向功能不同的浏览器并保持其正确性。这是一项比较困难的工作。而Dreamweaver不仅在设计时可以基于不同的目标浏览器进行不同的设计,而且知识兔在页面制作完毕后,软件可以基于目标浏览器对页面进行检测并给出报告。在报告中将显示出被检测页面的兼容性以及在不同浏览器中页面的区别,同时还将指出页面中HTML的句法错误。
10、FTP
在Dreamweaver中包含了一个界面极为友好的FTP工具。通过它,设计者可以非常方便的将设计的单一页面或者一个站点上传至服务器。同时,设计者还可以非常方便的将已经上传至服务器的文件下载以供参考和修改。在文件传输的过程中,软件将记录下整个过程以供错误分析。
11、文件锁定
这是一种专为合作开发环境设置的档案机制。知识兔可以通过标记和取出机制设置只读或可编写属性来进行文档的保护。通过这种方法可以防止不必要的数据丢失,增强了安全性。

软件特色
1、基于官方简体中文语言版,绿化适度删减,免激活免安装。2、采用CCMaker.exe工具下载的官方简体中文语言安装包;
3、移除云文档和库面板联网支持功能,软件的功能完全本地化;
4、不受官方安装程序的系统要求,知识兔支持64位Windows 7 或更高版;
5、无不必要的Adob创意云附加组件,软件退出无相关程序驻留进程;
﹂CCXProcess, CCLibrary, AAM, AdobeIPCBroker, IPCBox, HDBox, LCC, ICC;
﹂Application Manager, Creative Cloud Experience, Creative Cloud CoreSync;
删除了Linguistics, AdobePIP.dll,错误反馈,日志上报,多国语言资源等不必要文件。
dreamweaver2020常用快捷键
1、文件菜单编辑打开一个HTML文件 Ctrl+O 或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中
保存 Ctrl+S
另存为Ctrl+Shift+S
检查链接 Shift + F8
退出 Ctrl+Q
2、编辑菜单编辑
撤消 Ctrl+Z
重复 Ctrl+Y 或 Ctrl+Shift+Z
剪切 Ctrl+X 或Shift+Del
拷贝 Ctrl+C 或Ctrl+Ins
粘贴 Ctrl+V 或Shift+Ins
清除 Delete
全选Ctrl+A
选择父标签 Ctrl+Shift+<
选择子标签 Ctrl+Shift+>
查找和替换 Ctrl+F
查找下一个 F3
缩进代码 Ctrl+Shift+]
左缩进代码 Ctrl+Shift+[
平衡大括弧 Ctrl+’
启动外部编辑器 Ctrl+E
参数选择 Ctrl+U
3、页面视图编辑
标准视图 Ctrl+Shift+F6
布局视图 Ctrl+F6
工具条 Ctrl+Shift+T
4、页面元素编辑
可视化助理 Ctrl+Shift+I
标尺 Ctrl+Alt+R
显示网格 Ctrl+Alt+G
靠齐到网格 Ctrl+Alt+Shift+G
头内容 Ctrl+Shift+W
页面属性 Ctrl+J

dreamweaver2020创建表格
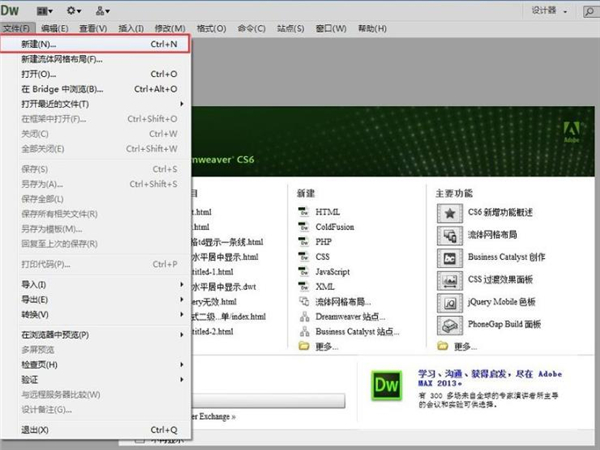
打开Dreamweaver软件知识兔点击“文件”——“新建”。如图:
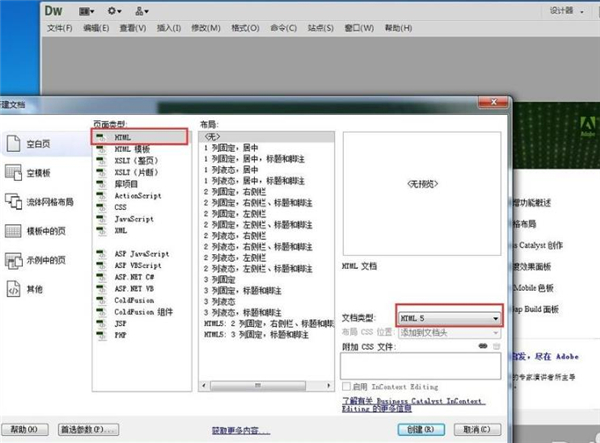
在新建文档页面,页面类型为“HTML”,文档类型“html5”。如图:

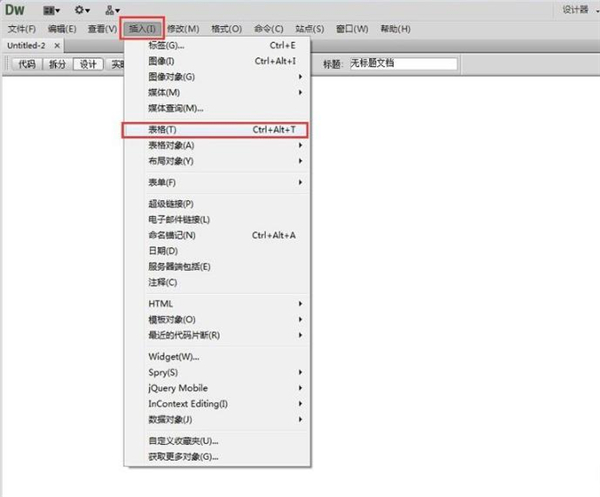
在新建的页面知识兔点击菜单栏下的“插入”——“表格”。

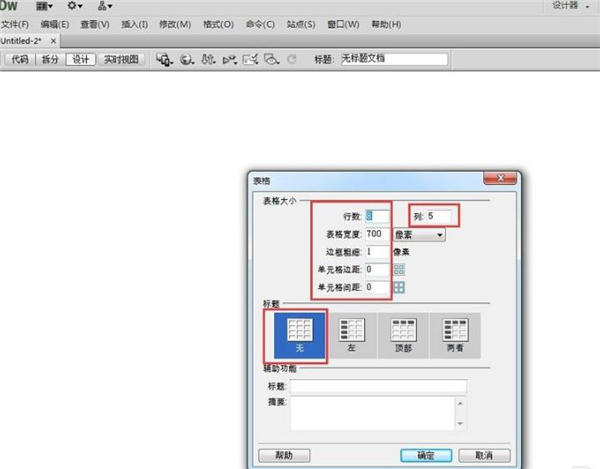
在弹出的表格对话框中输入行、列、表格宽度、边框粗细、单元格边距、单元格间距,然后知识兔选择标题类型知识兔点击“确认”。如图:

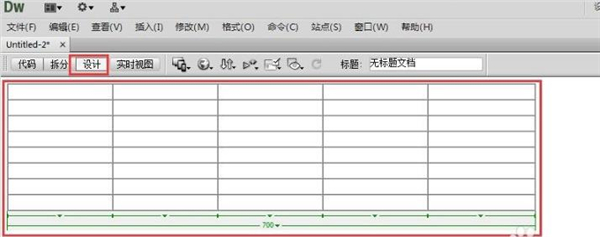
知识兔点击“设计”按钮就可以看到新建的表格了。如图:

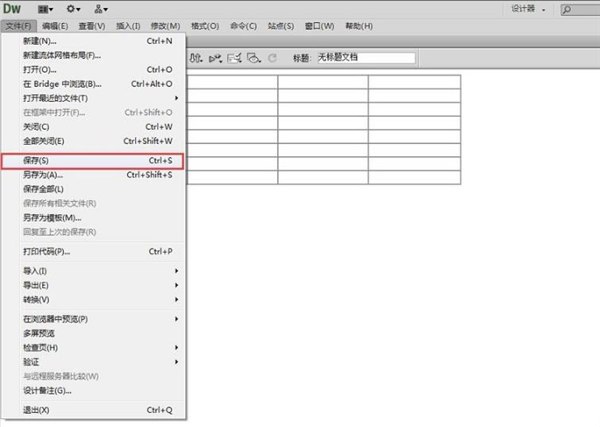
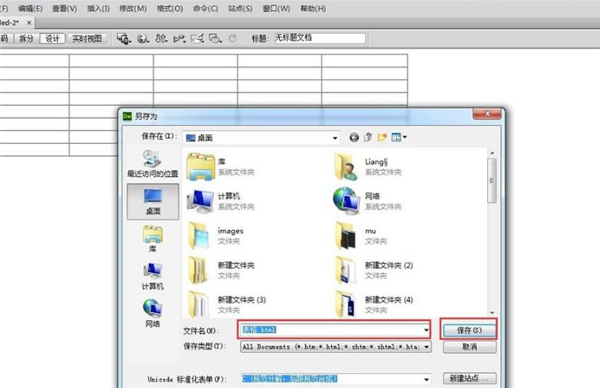
保存页面。知识兔点击菜单栏下的“文件”——“保存”。在弹出的保存对话框中选择文件保存位置,知识兔输入文件名后知识兔点击“保存”按钮。如图:


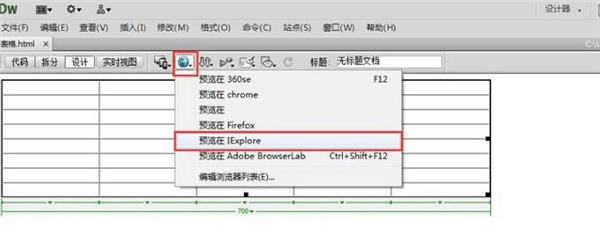
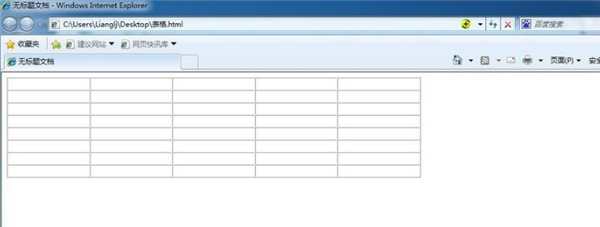
在浏览器上查看表格页面。知识兔点击“浏览器”图标选择浏览器即可在浏览器上访问。如图:


dreamweaver2020怎么建立站点?
1、打开知识兔电脑上的Dreamweaver2、然后知识兔在弹出来的菜单界面中选择“Dreamweaver 站点”

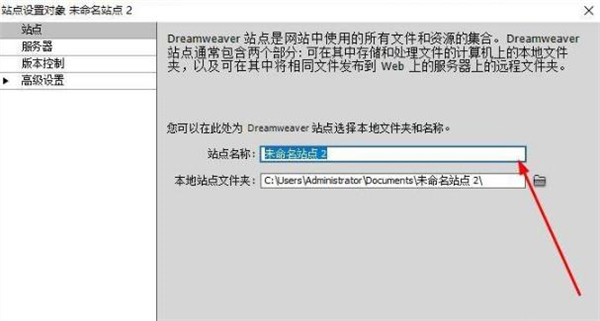
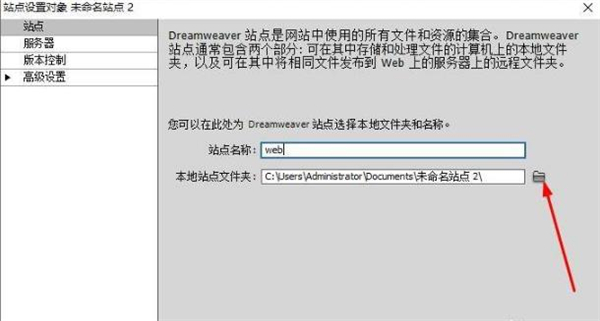
3、然后知识兔在弹出的对话框中输入知识兔想要对站点设置的名字

4、然后知识兔点击下面那个像文件夹一样的按钮

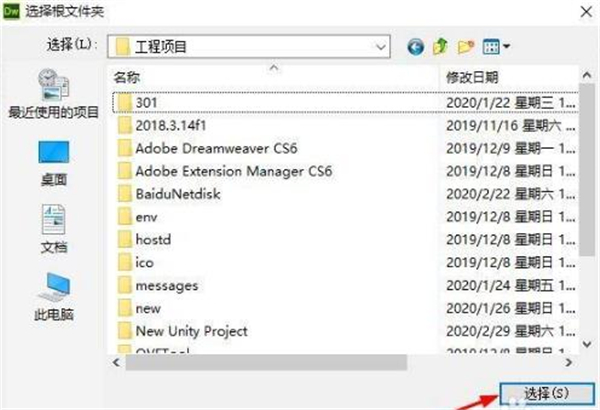
5、知识兔选择知识兔放置站点的文件目录

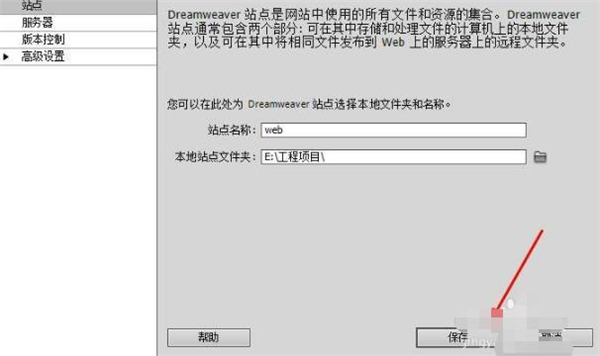
6、然后知识兔点击下方的确定

7、最后等待Dreamweaver更新站点缓存就可以了

下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验