该版本的App Builder,相比之前版本而言,不仅新增了众多潮流功能,而且知识兔还优化了前作很多不足之处,崭新的功能可以帮助到很多用户进行编程创作,有效提升编程效率,用户只需要稍作简单的操作就可以创建出一个全新的应用程序,知识兔使用起来十分的方便便携。感兴趣的朋友们欢迎前来下载体验。

App Builder2022安装破解教程
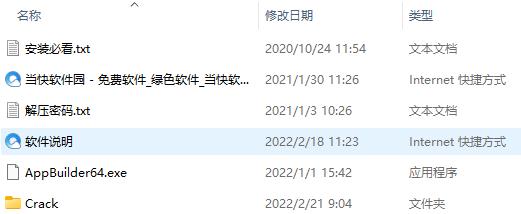
1、首次从知识兔下载并解压后,即可App Builder 2022源程序和破解文件,如图所示
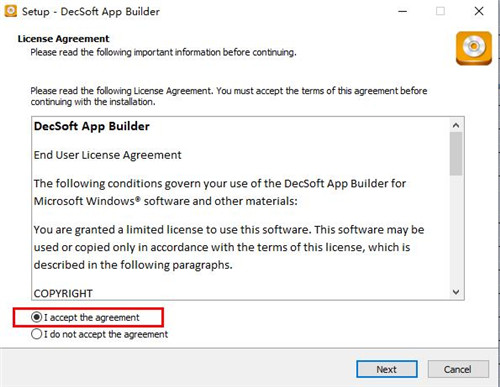
2、知识兔双击“AppBuilder64.exe”文件,接受软件安装协议

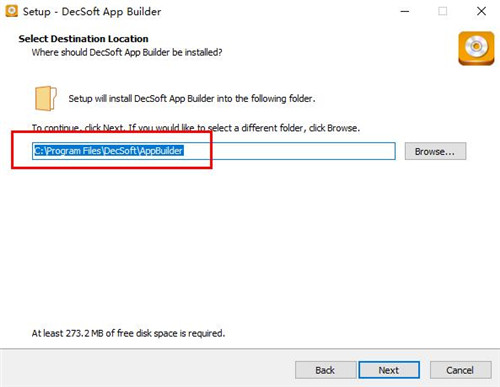
3、依提示进行下一步,按默认目录进行安装

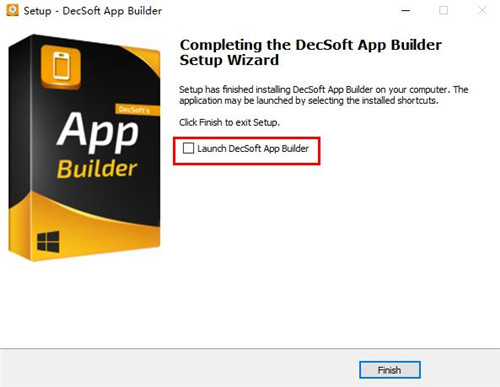
4、耐心等待安装完成之后,知识兔点击finish退出引导

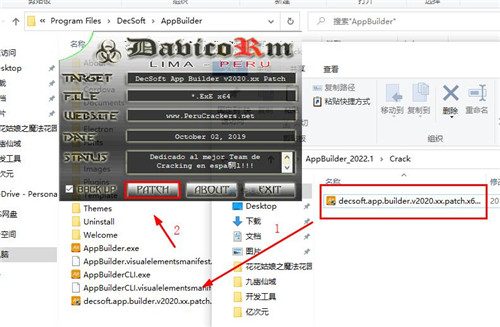
5、此时,将Crack破解文件夹中的破解补丁复制到软件安装目录下,然后知识兔点击“Patch”按钮即可
默认安装路径为【C:\Program Files\DecSoft\AppBuilder】

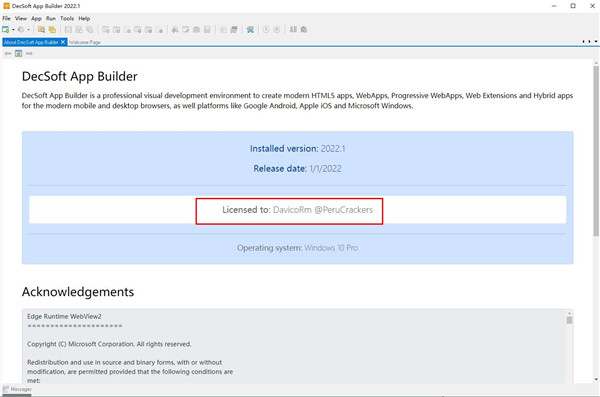
6、至此,知识兔打开App Builder 2022,即可看到软件已经激活成功啦,知识兔可以免费使用所有功能

App Builder2022特色
1、【可视化设计】App Builder 为知识兔分享了数十种可视化和非可视化控件,知识兔可以放置在应用程序的设计器中。只需将您需要的控件拖放到设计器中,然后知识兔将其放置在您想要的位置即可。
2、【上下文帮助】
DecSoft App Builder 有一个上下文帮助,知识兔可以准确地将您指向控件、属性、事件引用等。只需在 IDE 中按 F1 键即可

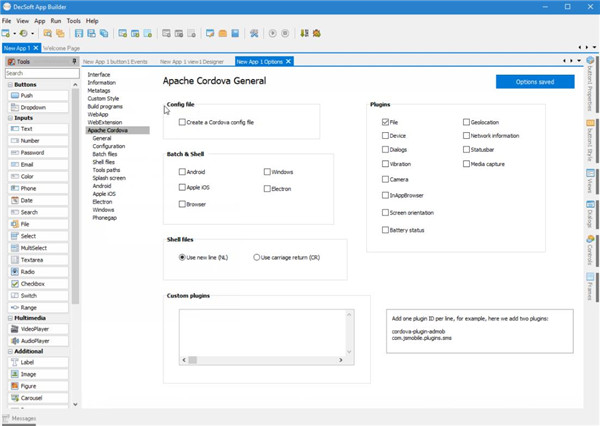
3、【阿帕奇科尔多瓦】
DecSoft App Builder 与 Apache Cordova 集成,为您的应用程序准备正确的配置文件、平台图标、启动画面、批处理文件、shell 文件和 JSON 文件。DecSoft App Builder 还集成了官方的 Apache Cordova 插件

4、【快速代码列表】
DecSoft App Builder 代码编辑器为您分享了快速代码列表。快速代码列表可帮助您更快地编写 Javascript 代码,分享所有可用的控件属性、方法等

5、【应用程序文件管理器】
DecSoft App Builder IDE 为您的应用程序整合了正确的文件管理器,因此您可以链接 Javascript 和样式表文件,还可以添加图像、其他文件(如 JSON 文件)甚至整个目录,知识兔以便在您的应用程序中使用运行

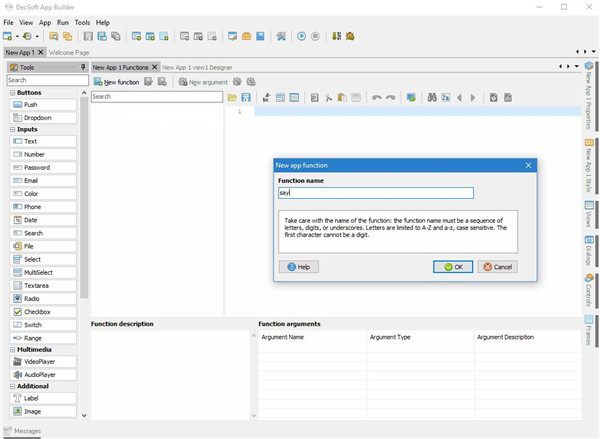
6、【用户功能】
除了可用的应用程序方法和应用程序视图、应用程序对话框、应用程序框架、Apache Cordova 插件方法以及您可以使用的所有可能的控件分享的方法之外,还可以设置您自己的用户功能以便在运行时可用于您的应用程序

7、【自动缩放应用程序】
有许多主题可供您的应用程序使用,您还可以设置固定样式和缩放样式,即使知识兔在运行时也是如此。自动缩放样式使应用程序正确显示在不同的屏幕尺寸

软件亮点
1、视觉设计师App Builder为知识兔分享了许多视觉和非视觉控件,知识兔可以将它放在应用程序的设计器中。定时器,HTTP客户端,文本输入,按钮和更多可供使用的控件。
2、基于行动
您无需了解Javascript即可创建应用程序。App Builder脚本基于视觉辅助操作,知识兔可以使用它来执行任何知识兔想要的操作。开箱即用的数百项行动可用。
3、完全可扩展
应用程序可以通过多种方式进行扩展。除了基于动作的脚本之外,知识兔还可以使用Javascript。知识兔可以开发和使用第三方App Builder的Javascript插件以及Apache Cordova™插件。
4、没有多余的代码编辑
不必担心Openbiz Appbuilder是否生成了大量冗长的代码,它生成的实际上是只用于描述逻辑关系的元数据。当它运行的时候Openbiz底层框架中的对象工厂会负责将这些元数据“组装”为所需的对象。

App Builder2022新手教程
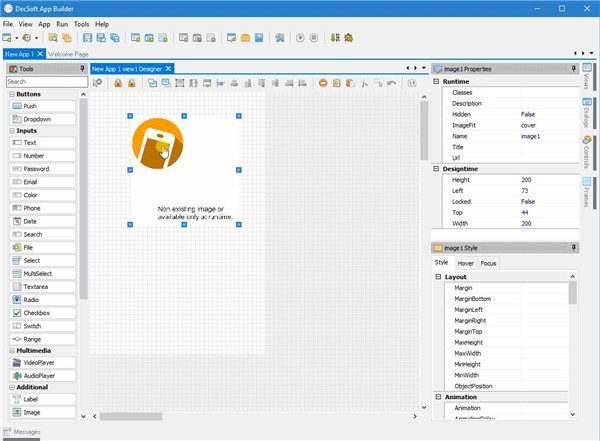
1、IDE欢迎页面程序启动时将加载DecSoft App Builder IDE欢迎页面,并为您分享有用的快捷方式和信息。您可以启动一个新应用,知识兔打开最近的应用和文件,将这些最近的内容添加到收藏夹中,阅读最新的支持论坛主题和帖子,在suppport论坛中执行搜索等等。
程序启动时,defuult将加载IDE欢迎页面。如果知识兔看不到它,因为您之前关闭了“欢迎”页面面板,则可以使用菜单->视图->欢迎页面再次显示它。
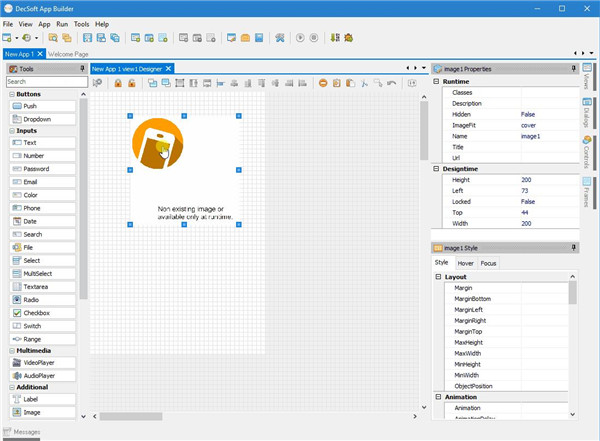
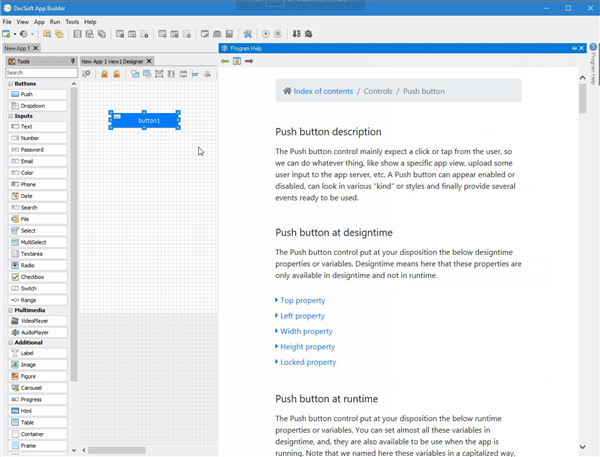
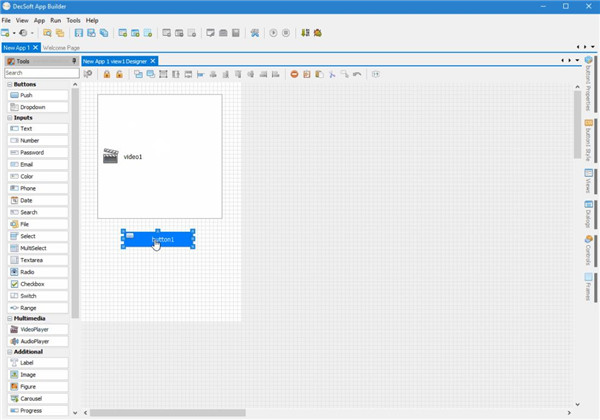
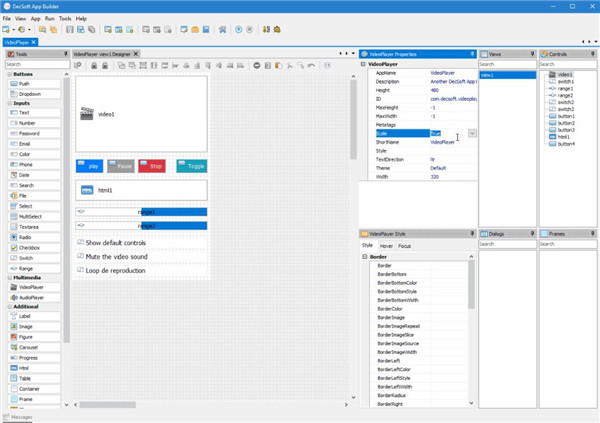
2、DE工具面板
DecSoft App Builder IDE工具面板显示了可用的应用程序控件,知识兔可以将它们放置在应用程序视图,应用程序对话框和应用程序框架中。
IDE工具面板的工作方式
使用“ IDE工具”面板非常简单,只需单击可用的控件之一,然后知识兔在应用程序设计器中单击:然后知识兔将您单击的控件插入应用程序设计器中,然后知识兔可以使用IDE控件检查器开始更改其属性。,IDE控件样式检查器,将它们的一些事件编成代码等。
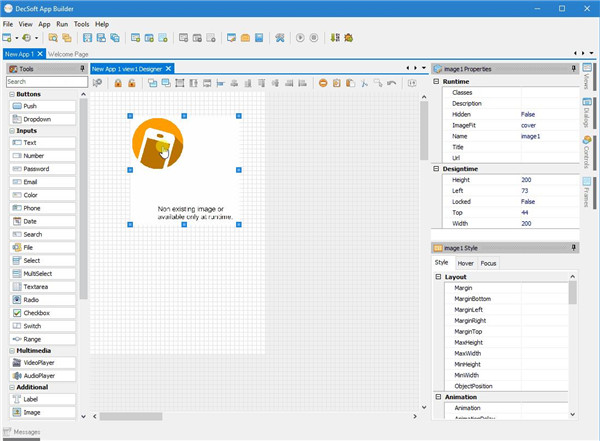
3、DE控件检查器
DecSoft App Builder IDE控件检查器允许在设计时为应用程序视图,应用程序对话框,应用程序框架,应用程序控件和应用程序本身的几乎所有属性设置值。在下图中,您可以看到IDE控件检查器为红色矩形:
IDE控件检查器的工作方式
从上图中还可以看到,在应用程序视图设计器中选择了一个Push按钮,因此知识兔在IDE控件检查器中可以看到的是所选控件的属性。这就是IDE控件检查器的工作方式。
您必须在应用程序视图设计器内部单击,才能在IDE控件检查器中选择并显示应用程序视图属性。您也可以在应用程序视图设计器外部单击,知识兔以在IDE控件检查器中显示应用程序属性,最后,您可以单击其中一个应用程序视图控件,知识兔以在IDE控件检查器中显示选定的控件属性。
单击引用的设计器点后,您可以开始使用IDE控件检查器查看和编辑应用程序视图,应用程序本身或所选控件。看一下下面的GIF,它显示了如何使用IDE控件检查器更改应用程序,应用程序视图和控件属性。
4、IDE控件样式检查器
DecSoft App Builder IDE控件样式检查器允许在设计时为应用程序视图,应用程序对话框,应用程序控件和应用程序本身设置其他CSS样式规则。它类似于IDE控件检查器,并且知识兔以类似的方式工作。
IDE控件样式检查器的工作方式
从上图中还可以看到,在应用程序视图设计器中选择了一个Push按钮,因此知识兔在IDE控件样式检查器中可以看到的是该选定控件可能的其他CSS规则。这就是IDE控件样式检查器的工作方式。
您必须在应用程序视图设计器内部单击,才能在IDE控件样式检查器中选择并显示应用程序视图CSS规则。您还可以在应用程序视图设计器外部单击,知识兔以在IDE控件样式检查器中显示应用程序CSS规则,最后,您可以单击其中一个应用程序视图控件,知识兔以在IDE控件样式中显示选定的控件CSS规则。检查员。
单击引用的设计器点后,就可以使用IDE控件样式检查器开始查看和编辑应用程序视图,应用程序本身或所选控件。
样式,悬停和焦点
如上图所示,IDE控件样式检查器分为三个选项卡:“样式”,“悬停”和“焦点”。很容易理解这一点:您在“样式”选项卡中设置的CSS规则是始终要应用的CSS规则。相反,您可以在“悬浮”和“焦点”选项卡中设置的CSS规则仅在分别悬浮和聚焦应用视图,应用或控件时才适用。
5、DE控件列表
DecSoft App Builder IDE分享了四个控件列表:应用程序视图列表,应用程序对话框列表,应用程序框架列表以及最后的应用程序控件列表。
控件列表的工作方式
您可以使用IDE控件列表来选择特定的应用程序视图,应用程序对话框或应用程序框架。选择其中一项后,控件列表将显示所选应用程序视图,应用程序对话框或应用程序框架内的控件,如以下动画GIF图像所示:
您可以使用控件列表来选择应用程序视图,应用程序对话框,应用程序框架或它们包含的任何控件:您还可以知识兔双击控件列表项以直接访问正确的应用程序视图
6、编辑器快速代码列表
DecSoft App Builder快速代码列表已准备就绪,可在所有代码编辑器中使用,并使知识兔可以快速访问所有可用的应用程序方法和应用程序属性,所有应用程序视图,应用程序对话框,应用程序框架以及所有控件的方法和属性。。例如,只需在应用程序视图中添加一个新控件,该控件便可以在“快速代码”列表中使用,知识兔以方便您使用。
显示快速代码列表
编辑器工具栏中有一个按钮来显示“快速代码”列表,但是,您可能很快就会学会使用CTRL + SPACE快捷方式来显示它。甚至更多,您将立即了解到,快速代码列表会根据您编写的内容自动更新,因此,您可以转到所需的元素,知识兔以尽可能快地自动完成代码。
方法参数技巧
与快速代码列表相关,代码编辑器为您分享有关Javascript方法所需的参数名称和类型的信息。一旦从“快速代码”列表中选择了Javascript方法,或者直接编写了该方法,该信息就会自动出现。您也可以显示此信息,将编辑器插入符号放在方法参数括号内,然后知识兔SHIFT + CTRL + SPACE按快捷键。
参数提示自动出现,但也可以通过使用SHIFT + CTRL + SPACE快捷方式 强制显示
App Builder2022怎么创建一个新的应用程序
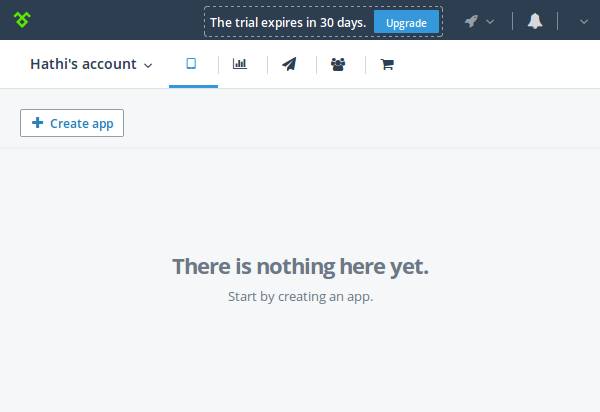
在本教程中,知识兔将主要与AppBuilder的浏览器内客户端一起使用。在浏览器中打开一个新标签,然后知识兔登录Telerik平台 。登录后,您将看到一个列出所有应用程序的页面。
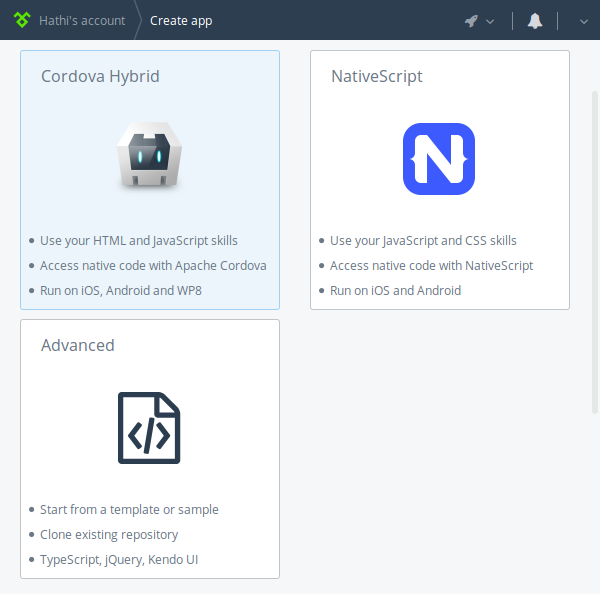
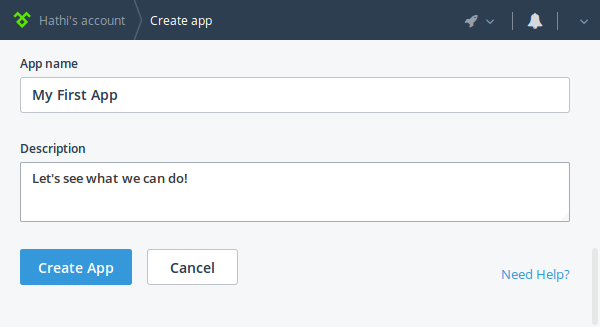
要创建新应用,请单击创建应用按钮。现在将要求您指定有关该应用程序的各种详细信息。
首先,知识兔选择要构建的应用程序的类型。现在,知识兔选择Cordova Hybrid,因为知识兔将使用Apache Cordova (一种流行的混合应用程序开发框架)来创建知识兔的应用程序。

接下来,通过填写“ 应用程序名称”和“ 描述”字段为应用程序分享有意义的名称和描述。我将使用“ 我的第一个应用”作为名称。

最后,单击“ 创建应用程序”按钮以生成默认情况下使用Kendo UI框架的完全配置的混合应用程序。
App Builder2022创建视图教程
创建应用程序后,您将被带到Views服务。使用此服务,您可以创建混合应用程序的所有视图,而无需编写任何HTML代码。在本教程中,知识兔将创建一个非常简单的应用程序,将公斤转换为磅。它将有两个视图:
一个称为Converter的视图,用户可以在其中输入以千克为单位的重量
一个名为About的视图,其中显示有关该应用程序的详细信息
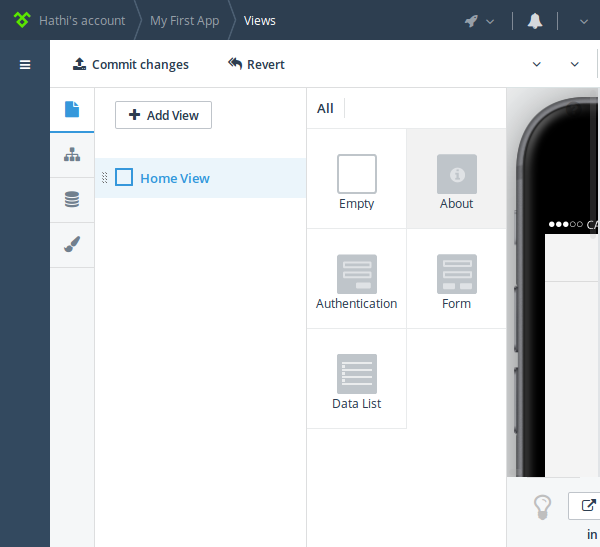
首先创建“ 关于”视图。为此,知识兔选择主视图 ,然后知识兔单击更改视图类型 。现在,您将看到几个视图模板。单击关于模板。

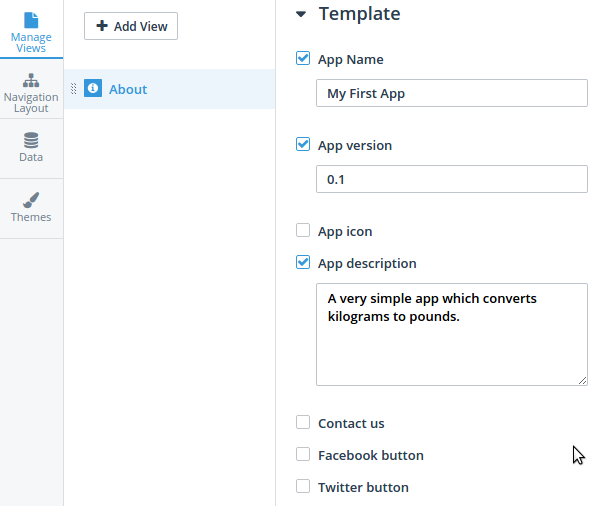
在下一个屏幕中,将“ 标题”设置为“ 关于” ,然后知识兔单击“ 模板”标题以配置视图的内容。通常,“关于”屏幕上包含应用程序的名称,版本和说明。因此,请适当填写这些字段。该模板还包括社交按钮。知识兔今天将不再使用它们,因此请取消选中与知识兔联系 , Facebook按钮和Twitter按钮字段。

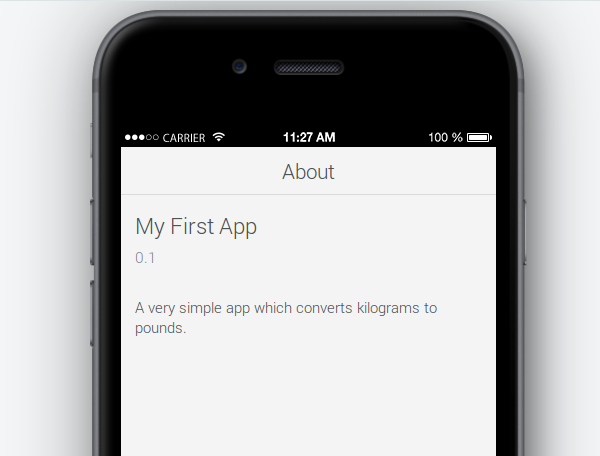
单击“ 应用”按钮后,您将能够看到刚刚创建的视图。

现在,通过单击添加视图按钮来创建Converter视图。系统将提示您再次选择一个模板。这次,知识兔选择“ 表单”模板,因为此视图将具有两个输入字段:
一个领域接受公斤的重量
另一个以磅为单位显示重量的字段
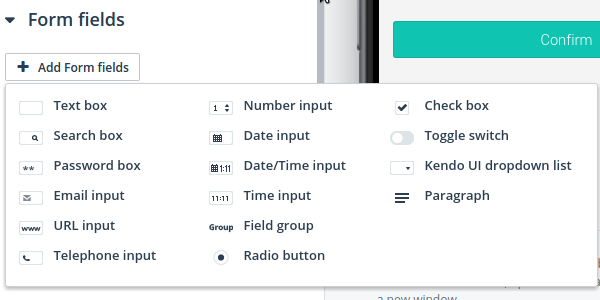
在下一个屏幕中,将Title字段设置为Converter ,将Name字段设置为converter 。要添加两个输入字段,请首先单击“ 表单字段”标题,然后知识兔单击“ 添加表单字段”按钮。现在将要求您选择表单字段的类型。

因为以千克为单位的重量应该是一个数字,所以从选项列表中选择“ 输入数字” 。将其命名为kgs并为其加上适当的标签。
同样,创建一个文本框并将其命名为result 。确保您也给它加上适当的标签。
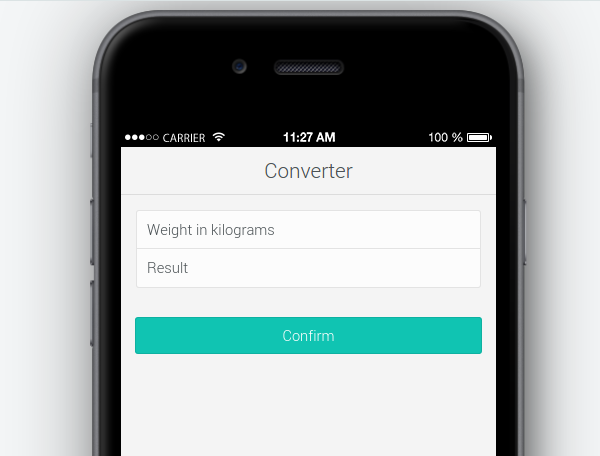
现在已经准备好表单字段,单击“ 按钮”标题。默认情况下,表单模板具有确认按钮和取消按钮。知识兔不需要取消按钮,因此请取消选中“ 取消按钮”字段。
单击“ 应用”保存更改。视图现在应如下所示:

App Builder2022怎么使用AppBuilder的配套应用
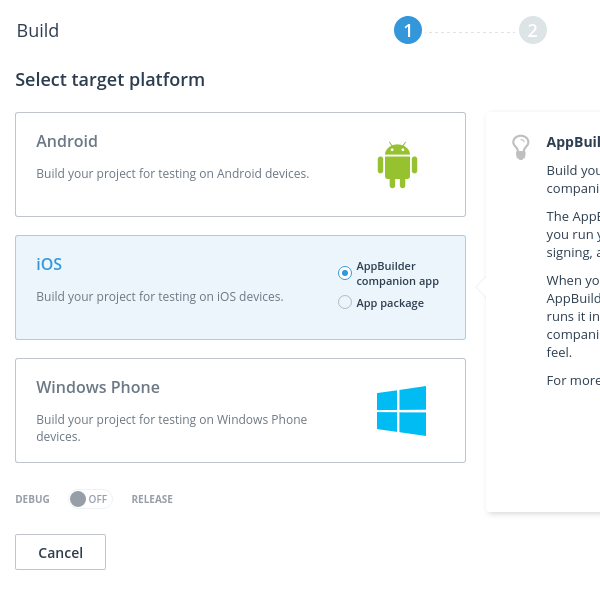
设备模拟器在开发过程中非常有用。但是,确定应用程序在真实手机或平板电脑上的性能始终是一个好主意。通过使用AppBuilder的配套应用 ,在设备上运行该应用就像在模拟器中运行一样容易。在物理设备上安装配套应用程序后,知识兔打开代码编辑器并按Control + B开始构建过程。系统将要求您选择要在其上运行应用程序的平台。确保您选择的平台与安装配套应用程序的设备的平台匹配。接下来,知识兔选择AppBuilder配套应用程序选项,然后知识兔按“ 下一步”按钮。

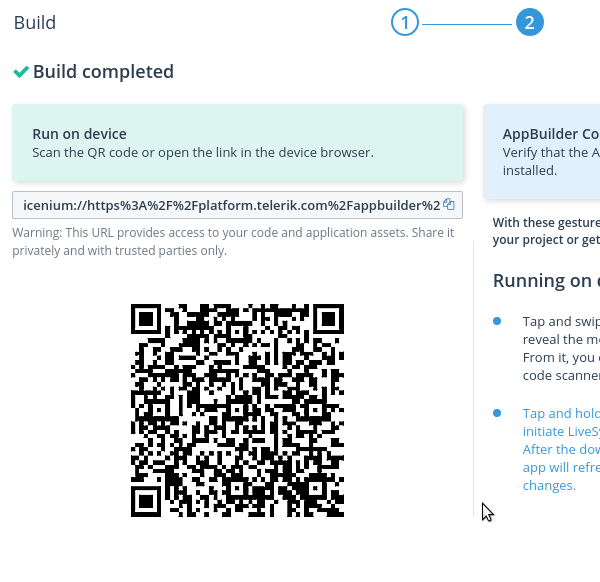
构建成功完成后,您将看到以下屏幕:

现在,您可以在设备上打开AppBuilder配套应用,然后知识兔扫描QR码以运行您的应用。
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验