
软件特色
开源 — 遵循 MIT 协议,代码托管在 Github 上。多平台 — 支持 MAC/WIN/LINUX(支持源码编译安装,也分享二进制安装包)。
丰富的插件库 — 开源到现在一年了..社区的各种插件丰富起来了,且 Atom 的插件支持在线更新。
类 Sublime — 风格和 sublime text 极其相似,不管是风格还是操作上,快捷键上一些是通用的,应该借鉴
采用包管理技术 — 采用了 node.js 来访问文件系统和包管理。
强大的生命力 — 背靠 Github 社区,这对于 Atom 来说,可以注入源源不断的生命力。

使用方法
1、在知识兔下载解压,得到atom编辑器便携版安装包,按默认目录进行安装;
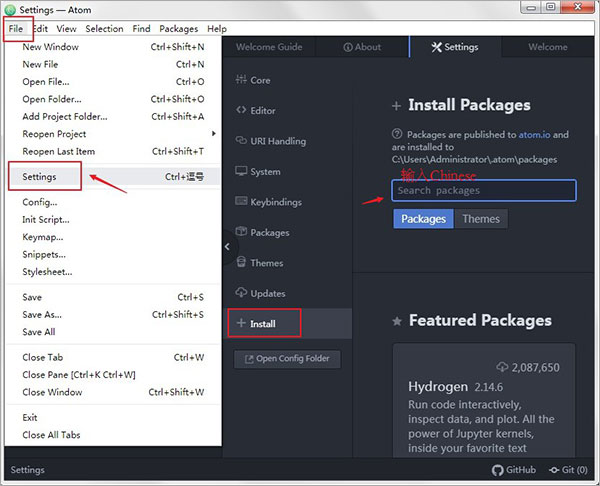
2、安装完成之后,知识兔点击File-Settings进入设置界面,知识兔点击Install,在输入框中输入Chinese;

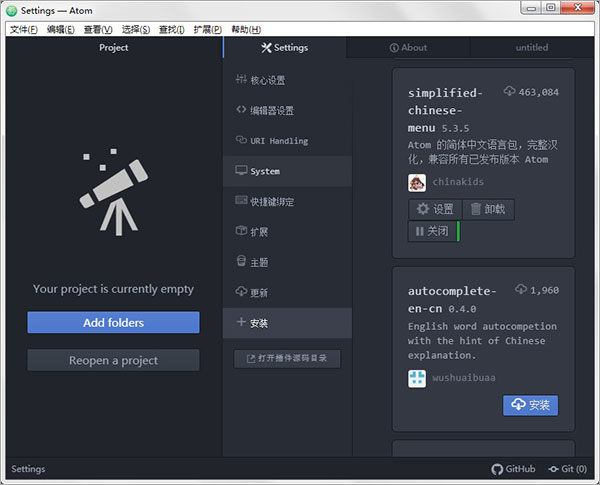
3、找到simplified-chinese-menu,并进行下载;

4、知识兔下载完成之后,界面即已经成功汉化了;

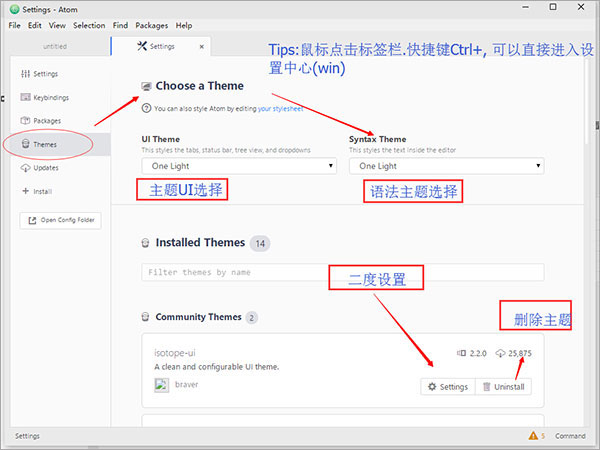
插件主题
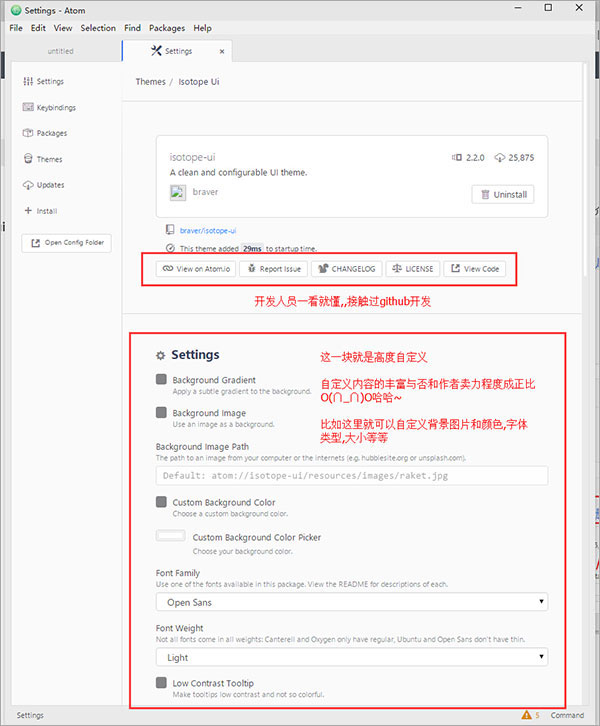
1、点点鼠标,填填输入框就能生效,主题以 isotope-ui 这个做例子介绍;

2、进入二度设置,插件的二度设置和主题大同小异,有 二度内部都是插件功能的启用及代码部署教程;

常用插件
1、提升效率atom-ternjs:补全 JS
csslint:检查CSS是否正确
autocomplete-paths:补全路径,懒人必备
autocomplete-python:Python补全
docblockr:代码注释,缺点是不支持Python
emmet:前端工具
tortoise-svn:代码输入时有效果,更显逼格
platformio-ide-terminal:Atom 中集成终端
markdown-writer:markdown工具,便利
2、相关UI插件
seti-syntax:文件的 icons是闪光点
atom-material-ui :UI插件
atom-material-syntax:和上面配套
3、美化代码
file-icons:显示文件类型对应的图标
atom-beautify:支持大多数语言的代码格式化
minimap:代码预览图
activate-power-mode:慎用这个,听说很6,不过笔者没用过这个
pigments:颜色提示
atom-bootstrap3:bootstrap3代码提示插件>
下载仅供下载体验和测试学习,不得商用和正当使用。
下载体验